Interactive infographics
Interactive infographics are representations of information that allow the viewer to interact with the data. As such, they’re in a different league from static infographics. They take programming to create, they usually have a lot more data, and they allow the viewer to discover things on their own.
Interactive infographics allow users to explore a dataset for themselves -- often by providing details on mouseover, giving different coordinated views, or panning and zooming. Unsurprisingly, some of the best interactive infographics have been created by the Interactive or online departments of major news organizations, and they tend to take advantage of modern web browsers.Read More..
Learn Interactive infographics online
http://en.wikipedia.org/wiki/Infographic
http://www.asmallbrightidea.com/pages/tutorial.html
http://infographicworld.com/category/type/interactive
Examples
http://piktochart.com/top-10-best-infographics-of-2013
Retina Display
Retina Display (marketed by Apple with a stylized lowercase 'D' as Retina display) is a brand name used by Apple for screens that have a pixel density high enough that the human eye is unable to discern individual pixels at a typical viewing distance. The term is used for several Apple products, including the iPhone, iPod Touch, iPad, MacBook Pro, iPad Mini, and iPad Air. Because the typical viewing distance is different, depending on each device's use, the pixels per inch claimed to be of Retina quality can differ, depending on the size of the display, with higher PPI for smaller displays and lower PPI for larger displays: 326 PPI for the smallest devices (iPhone, iPod Touch, and iPad Mini with Retina display), 264 PPI for mid-sized devices (iPad third generation and onwards, including iPad Air), and 220 PPI for larger devices (MacBook Pro). Many other manufacturers' displays have similar PPI density. When an Apple product has a Retina Display, each user interface widget is doubled in width and height to compensate for the smaller pixels. Apple calls this mode HiDPI mode. Apple has applied to register the term "Retina" as a trademark in regard to computers and mobile devices with the United States Patent and Trademark Office, Canadian Intellectual Property Office, and in Jamaica. On November 27, 2012 the US Patent and Trademark office approved Apple's application and "Retina" is now a registered trademark for computer equipment.Read More...
From Wikipedia, the free encyclopedia
From Wikipedia, the free encyclopedia
Parallax scrolling
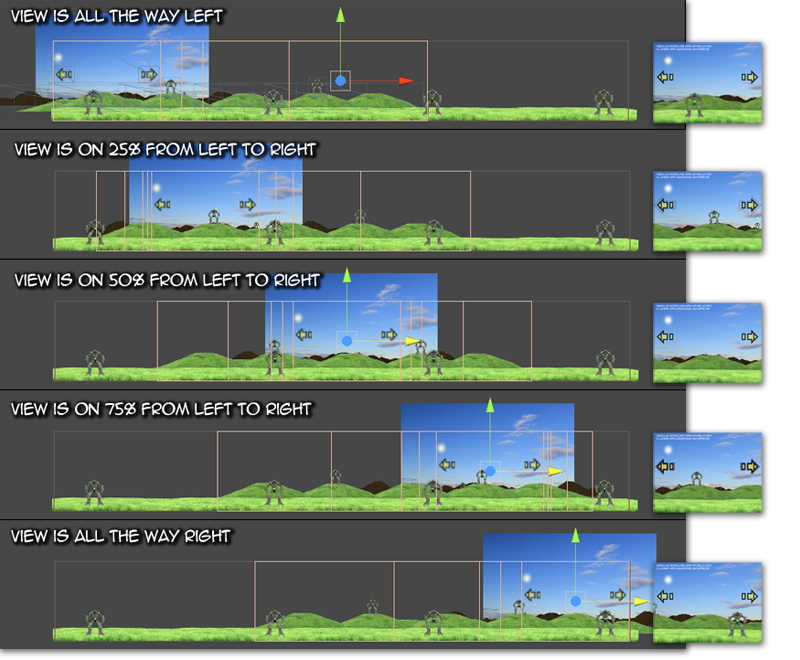
Parallax scrolling is a special scrolling technique in computer graphics, wherein background images move by the camera slower than foreground images, creating an illusion of depth in a 2D video game and adding to the immersion. The technique grew out of the multiplane camera technique used in traditional animation since the 1930s, and was popularized among video games in the 1982 arcade game Moon Patrol.Read More...
From Wikipedia, the free encyclopedia
Flat design
Flat design refers to a style of interface design which removes any stylistic choices that give the illusion of three-dimensions (such as drop shadows, gradients, or textures) and is focused on a minimalist use of simple elements, typography and flat colors.Designers may prefer flat design because it allows interface designs to be more streamlined and efficient. It is easier to quickly convey information while still looking visually appealing and approachable.Additionally, it makes it easier to design an interface that is responsive to changes in browser size across different devices. With minimal design elements, websites are able to load faster and resize easily, and still look sharp on hi-definition screens.As a design approach, it is often contrasted to skeuomorphism and rich design.Read More...
From Wikipedia, the free encyclopedia
From Wikipedia, the free encyclopedia
Learn Flat Design Online
http://uxmag.com/articles/a-look-at-flat-design-and-why-its-significant




No comments:
Post a Comment